| Pageトップ | Layerトップ | 映像ギャラリー | 個人Layer | 商用Layer | ギフトLayer | フルLayer | 可視化 |
| 表現の可能性を広げる次世代レイヤーページを |
 |
| こちらは「個人用レイヤー」です。商用は → こちら カードは → こちら |
Q1 レイヤー効果って何ですか? A1 絵画と額の関係。動画に奥行感と物語性を出す映像技術です。
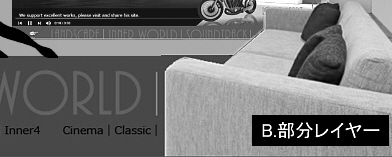
YouTubeには人類が初めて目にする4K8Kの超美麗動画とプロ級の芸術映像が埋もれています。これにレイヤー(切り抜き画像など)を重ねることで、奥行感・物語性が生まれます。商用活用では商品やお店などをレイヤー化することで世界でただ一つの斬新・効果的なページになります。レイヤーの種類は、映像にアクセントを加える「A.アイテムレイヤー」。映像を自分の世界に変える「B.部分レイヤー」。逆にインテリアの一部に映像がある「C.全面レイヤー」。超美麗映像を挨拶状に変える「D.グリーティングカード」・・・組み合わせかたで印象は一変します。まずは↓のオブジェクトを使ったサンプル画面で確認してみて下さい。
レイヤーの種類はオブジェクトのサイズの違い。オブジェクトをクリック↓
  |  |   |  |
レイヤーのサイズには意味があります。「A.アイテムレイヤー」は携帯のストラップのように映像にアクセントをつけるもの。再生中に表示される広告は消せます(しばらくしても消えます)。「B.部分レイヤー」は自分の部屋から風景を見ているような「実感」を作ります。映像の邪魔にならずコントロールバーを操作できるサイズです。「C.全面レイヤー」は画面全体がインテリアで、その一部に映像を配置したのもの。コントロールバーの制御はできませんが、表現の範囲は広がります。「D.グリーティングカード」は美麗映像にオーナメント(装飾文字)や文章を重ねたもので、文字やデザインも編集できます。私用にも商用にも使える斬新・強力なツールになります。
Q2 一般動画サイトの何が問題なんですか? A2 鑑賞には向かない「見せ方」と玉石混交の「レベル差」。
YouTubeに限らずポータルサイトの本質はビジネス。当然、話題性やランキングを最優先に「より沢山の作品」を集めて「より沢山の人」に見せたい。結果として質やセンスは二の次です。しかしYouTubeには芸術レベルの作品も沢山埋もれています。余りにも可哀想でもったいない。そんな優れた作品と作家を発掘・活用・拡散・応援します。
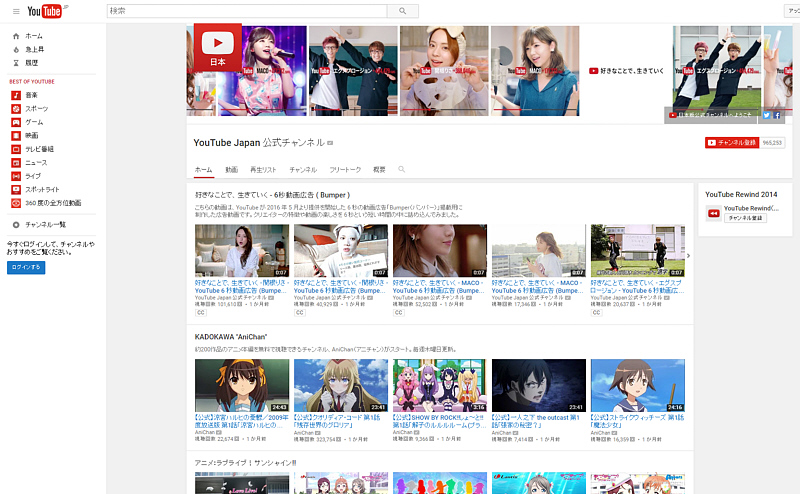
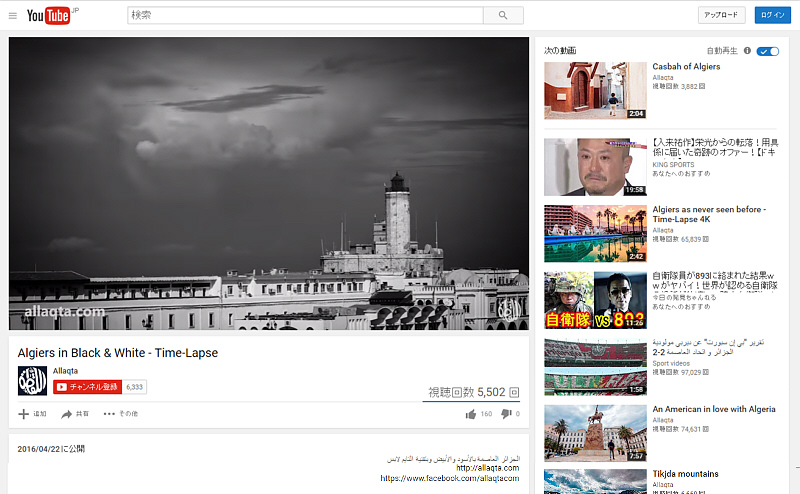
| YouTubeのトップメニュー画面 | YouTubeの閲覧画面 | |
 |
 | |
| YouTubeの典型的なトップ画面。YouTubeだってビジネス。ランキング・利益を優先させるのは止むを得ません。結果、大人の鑑賞に耐えうる作品は殆どありません。 | YouTubeの「閲覧画面」。右側に関連動画が並びますが「秀逸」という検索はできません。動画の全てチェックしないと優れた作品は見つかりません。 |
Q3 鑑賞に特化した動画サイトなんてあるんですか? A3 ここです。レイアウトデザイン+レイヤーの効果です。
YouTubeもポータルサイトである以上、不特定多数に見せる画面になるのは無理もありません。ならば見方を工夫すればいい。画面とレイヤー(額)を工夫することで映像が「自分だけの世界」に変わります。勿論、肝心な動画についても膨大な作品全てをチェックする暇がない現役世代に変わって、我々「暇と感性」に恵まれたOBが動画サイトから優れた作品と作家を発掘しています。結果は逐次「ギャラリー」に追加しています。旧世代が次世代映像文化を支える。ある意味痛快です。個人的ではありますが在日バチカン大使館も賛同しています。
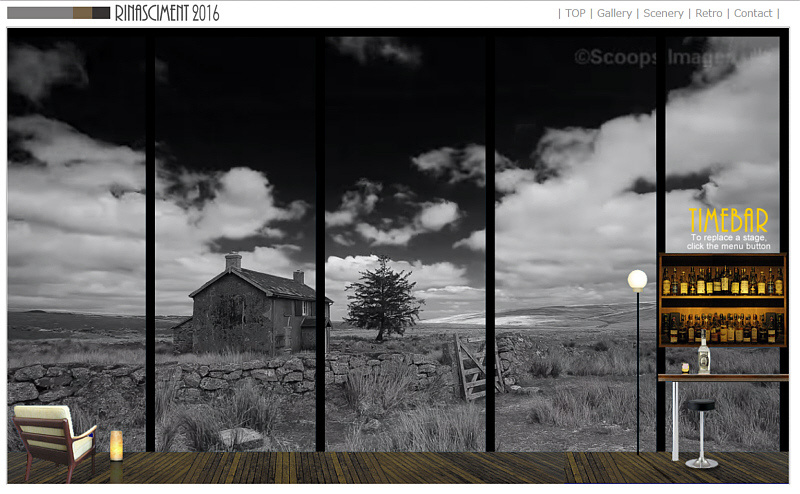
| ギャラリー化したYouTube動画 | レイヤーを重ねたYouTube動画 | |
 |
 | |
| 美術館で作品を鑑賞するような感覚。その最も単純な方法は余計なメニューや広告を取り払って一つの作品に絞る。これだけで見え方は「スッキリ&うっとり」します。 | 更に「レイヤー」を重ねると印象は一変。風景を自分の世界から眺めているような陶酔があります。このレイヤーを提供・拡散・無料作成支援をしています。 |
Q4 誰もが「うっとり」なら商用サイトでも効果的では? A4 イメージ効果+優れた作家・作品への支援にもなります。
群を抜く美しい映像は誰が見ても「うっとり」。当然、一緒に「いる」製品や企業に好感を持つ・・・広告の原点です。この「超美麗画像」+「芸術性」+「レイヤー」の組み合わせは斬新・強力です。小型の液晶では判りづらいですが24インチ以上の大型液晶で観ればその陶酔感の差は歴然。大型液晶が普及すれば、インテリアや業務ディスプレイとして新たな可能性が広がるのは確実。そんな将来をYouTubeは読んでいるのかも知れません。当然、こうした優れた作家と作品を応援することは企業パブリシティーもなります。背景に特化した長時間再生動画もあります。更に背景動画はリンク再生しているだけなので「更新」はリンク先(URL)を変更するだけと超簡単です。費用はほぼゼロです。レイヤー制作費も僅かで活用しない手はありません。→ 商用レイヤー作成支援はこちら。商用サンプルはこちらです↓
 |
 |
 |

|
 |
 |