Tecnichal Memo
インターネットの機器も規格も目まぐるしく進化しています。この忘備録は製作当時の記録なので、応用には最新の情報を抑えて下さい。まずウエブ/Webの根本的問題。OSだけでなく、ブラウザや規格、バージョンによって見え方が全く違うこと。自分の機器だけで見ている一般ユーザーには気づかない罠です。全ての環境に合わせてゼロからサイトを作るのは無理・無駄。制作の基本は「編集」と「活用」です。有志が作った素材・プラグイン・プログラムを活用させて頂きましょう。そのためには「Webの仕組み」「html」「CSS」「JavaScript」の最低限の知識は必要ですが、「理屈」より「挙動」に慣れるの方が楽です。
■New! Html5とレイヤー ■サイト構造 ■Doctype宣言 ■Video要素 ■メニューの中央揃え ■画像(Top)の中央揃え■Google 検索窓 ■Google Map ■jquery.flexslider ■lightbox ■clearfloat ■プルダウンメニュー ■Excelのhtml保存 ■Excelのハイパーリンク ■ページ内の特定の箇所にリンクを貼る ■PDFファイル編集リンク ■画像自動縮小
鍵は最新の「Html」と「CSS」 JavaScriptやPHPはコピペ&改ざんでOK。ブラウザ違いに注意。
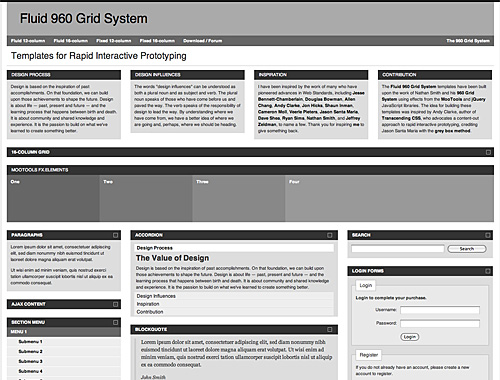
「Html」がサイトの構造を決めるの対し「CSS3」は見え方を決めるプログラム。→このサイトでも紹介していますが今は「Html5」「CSS3」が主流。機能と表現力が進化している分、高度な表現を目指すと敷居も高くなります。ブラウザによる表示の違いがある場合は「CSSハック」を使う必要も。それもバージョンによって万全ではありません。特にSafariに対しては専用のサイトを別途作成して「metaタグ」で振り分けた方が早い場合もある。ブラウザによる違いが少ないJavaScriptやPHPのように必要箇所を編集(改ざん)してすぐ使えるとは限りません。要は試行錯誤で癖を掴むしかないがCSSだけで相当な表現が可能になる。以下、このサイト作成の防備録です。
New! Html5とレイヤー Video要素とhtml5が可能にする新しいレイヤー・デザイン。
新しいhtml5のVideo要素について。表現能力ではFlashに及ばないものの、Macのスマホでもタブレットでも閲覧できるvideo要素はHtml5の大きな魅力。その魅力を倍増させる発想の一つが今回の風景レイヤーです。実体はZ-indexで透過画像(PNG)を重ねているだけですが効果は抜群。著作権に抵触しない「iFlame」タグで埋め込むのが肝。以下は当サイトで使われているWeb技術の解説です。関心のある方は →Contact us/ コンタクト
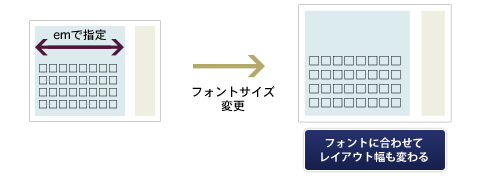
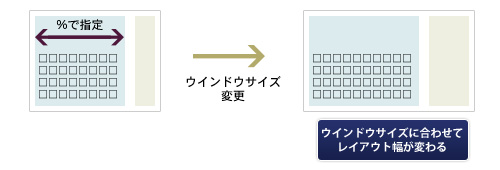
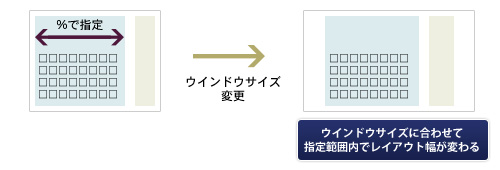
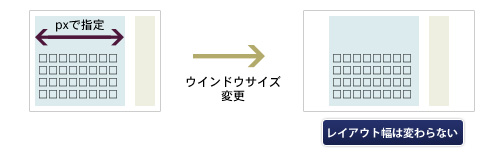
サイト構造 フレキシブルの場合は「%」。エラスティックの場合は「em」で指定。文字は「vw」。
このサイトは%指定のフレキシブル構造。Adobe Dreamweaver のテンプレートCSS(twoColLiqHdr)を使用しています。必要に応じでCSSを追加するだけ。フォントサイズは「vw」「em」を使い分けています。「vw」最大のメリットはレイアウトが崩れる原因の一つ、文字サイズが見ている通りに縮小・拡大するのでレイアウトが崩れないこと。小画面では文字が小さくなるが今のサイトでは拡大機能があるので問題ありません。この方法の最大のメリットは製作者が閲覧環境による「見え方の違い」に神経を使う必要がないこと。Html5以降なら有効です。
Doctype この宣言によってサイトの挙動が決まる。最新の「html5」で宣言するのがベスト。
<!DOCTYPE html><html> ここまでがDoctype宣言。極めて単純。スクロールバー、コラム落ちの場合はここから確認。
<head> この「head」~「/head」までがサイトの挙動と構造を決める重要な記述です。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 文字セット。「urt-8」が一般的。
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> 日本語限定サイト。
<meta http-equiv="refresh" content="1;URL=http://www.timeart.co.jp/project/"> この記述はサイトの移転などで以前のURLでアクセスされることを想定した「リダイレクト」記述。完全再構築までの暫定措置です。
<meta name="keywords" content="脳ろ心,甦る,タイムアート,タイムファクトリー,タイム,想い出,記憶夢,レトロ,博物館,自分史,夢工場,贈り物" /> 以下は「検索エンジン」に対応するための記述。
<meta name="description" content="脳と心が甦る 想い出をカタチにする夢工場" />
<meta name="copyright" content="(c) Copyright 2006 Timeart" />
<meta name="robots" content="all" /> 全ての「検索エンジン」に知らせる記述。
<meta name="author" content="www.timeart.co.jp" />
<link href="style.css" rel="stylesheet" type="text/css" media="screen,print" /> mediaとはPCと接続している外部機器のこと。メディアタイプを指定すれば、ブラウザは指定以外の機器用のスタイルシートを読み込みません。関係ない機器への指定は読み込まないので、当然ながら読み込み時間が少なくなります。
<link href="style.css" rel="stylesheet" type="text/css" /> 特に指定しない場合は凡ゆる機器が対象になります。
</head>
(注意)この宣言によって今まで機能していたものが機能しなくなったり、その逆もあるので挙動がおかしい場合はまずはDoctype宣言を確認すること。最新html5 の宣言は<!DOCTYPE html><html>のみ。
<div class="video-container"> html5の最大の売り。Flash不要のレイヤー動画。
売りは apple(iPhoneや iPad)でも閲覧できること。レイヤーの背後に動画(You Tube)を再生させるにはレイヤー画像(透過PNG)を「Z-index」で指定するのが肝です。動画自体の表示は「iframe」で埋め込むのが基本(ytPlayerなどJava Scriptでも細かい制御ができます)。動画上で右クリック→「埋め込みコードの取得」をコピーするか、動画下の「共有」ボタン→「埋め込みコード」をコピーして自分のページに貼り付ける。これは「リンク」形式をとることで著作権に配慮した措置。「ダウンロード」自体が著作権に抵触する恐れがあるからです。「ロイヤリティーフリー」「商用可」の動画もあります。<div id="container"> 全体のレイアウトを維持する「容器」「%指定」のフレキシブルなので画面のサイズに追従する。
<img src="images/wave1top.png" width="100%" height="" align="left" class="png" > このサイトの売り。動画の手前に重なる「レイヤー画像」。透過画像である「PNG」を使う。切り抜き(透過)の背後に映像が表示される。
<div class="video-container"> 動画を組み込む(embed)ための「枠」。動画は「iframe」コードを記述。
<iframe src="https://www.youtube.com/embed/qREKP9oijWI?rel=0&wmode=transparent&title=0
&byline=0&portrait=0&controls=0&showinfo=0&autoplay=1&rel=0&vq=hd1080&start=20&loop=1&
playlist=qREKP9oijWI" width="854" height="510" frameborder="0" ></iframe>
</div>
メニュー(menu)の中央揃えは「relative、float=left、50%、-50が肝。
以下はSCCの指定。結論からいえば手動で設置するより、テンプレートをコピペした方が楽です(以下同様)。メンテに備えての一応の説明です。基本は「relative」をベースに「menu ul」と「menu li」で相殺させるのが肝です。#menu {
width: 100%;
background-color: #FFF; 背景と同色にすることでブロックが目立たない。
position: relative; まず大枠の「div」要素で「relative」を指定。
overflow: hidden;
}
#menu ul {
list-style-type: none; リスト特有の■を消す指定。
left: 40%; 本来はここを50%にして「li」で-50%だがバランス上40%にしています。
text-decoration: none; リンクの下線をここで消しておく。
float: left;
position: relative;
margin-left: -30px; 画像が右寄りなのでここで30px左寄りに調整。
text-align: center;
}
#menu li {
float: left;
position: relative;
left: -40%; 本来はここを-50%にして「lu」で50%だがバランス上40%にしています。
font-size: 14px; 以下、メニューの罫線のデザイン指定。
letter-spacing: 1px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #FFF;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #000;
list-style-type: none;
}
#menu a { マウスオーバー(hover)で文字ではなくブロックごと色を変えるには「a」と「hover」を同期。
background-color: black; リンク時の背景色。
color: white; リンク時の文字色
text-decoration: none;
border-bottom-color: #FFF;
padding-top: 5px; 以下のブロックデザインは「a」と「hover」を同期。
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
display: block;
}
#menu a:hover {
background-color: #03F;
color: white;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
display: block;
relative 画像(Top)の中央揃えは「relative、float=left、50%、-50が肝。
基本は外側のBox「#topmenu」で中に入る「#topmenu1,#topmenu2」を制御(中央揃え)するのが肝。<div id="topmenu">のCSSは,
#topmenu {
width: 100%;
margin-right: auto;
margin-left: auto;
}
これはBlock要素の<div id="topmenu1">を入れて中央揃えにするため、中身のBlockのCSSは、
#topmenu1{
width: 62%;要素の合計がギリギリになるよう%で指定(フレキシブル構造のため)
height: 100%;
text-align: right;
margin-right: auto;
margin-left: auto;
margin-top: 0px;
margin-bottom: 0px;
}
#topmenu2{
width: 72%;要素の合計がギリギリになるよう%で指定(フレキシブル構造のため)
height: 100%;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
text-align: left;
}
Google 検索窓 Googleの無料プラグインを利用。アカウントの取得が前提。
自分のサイト内検索を行う無料のGoogle検索窓を組み込むには、まずはアカントを取得してログイン、「ID」を取得するだけ。詳しくは → こちらから。ID(下記の赤部分)を取得すればそのIDを差し替えるだけでこのサイトのような検索窓ができます。今では文字列ドラッグで検索できる(Google Chrome)ので、実際の利用率はそれほど多くありません。<div id="google">
<script>
(function() {
var cx = '003896468644345820279:07bqb6i9yde';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
Google Map Google 地図はコードを取得して埋め込む。
Google マップでは、基本地図やストリートビュー画像、運転ルート、検索結果をウェブサイトやブログに埋め込むことができます。 サイトやブログの閲覧者が Google にログインすると、閲覧者の自宅、職場、保存済みの場所も埋め込み地図に表示されます。→ サイトへコードの取得
- Google マップを開く。
- 埋め込みたい地図やストリートビュー画像を地図上に表示。
- 左上のメインメニュー
をクリック。
- [地図を共有 / 埋め込む] をクリック。
- 表示されるボックスの上部で [地図を埋め込む] タブを選択。
- ご希望の埋め込みサイズを選択し、そのコードをコピーしてウェブサイトやブログのソースコードに貼り付ける。
Google Map 裏技。 下記コードをコピペ・編集するだけ。
直接住所を呼び出して「iframe」で埋め込む。店名・企業名を書く(下記赤字部分)と自動的に地図上に表示されます。サイズも指定します。<iframe width="390" height="450" frameborder="0" marginwidth="0" marginheight="0" src="http://maps.google.co.jp/maps?q=〒239-0821横須賀市東浦賀2-21-1 アカンサス&output=embed&t=m"></iframe>
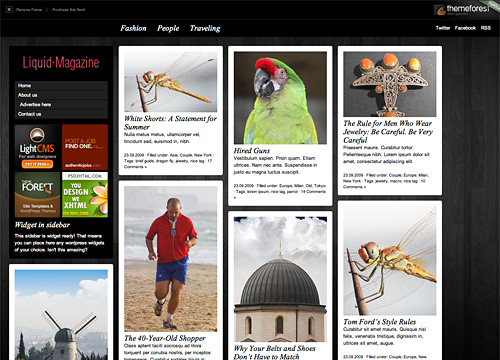
スライダー jqueryの「flexslider.js」を使う。
予め「jquery.flexslider.js」を入手して組み込んでおきます。「flexslider.css」も配置。詳しくは → こちら<link rel="stylesheet" href="flexslider.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="jquery.flexslider.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$(window).load(function() {
$('.flexslider').flexslider({
pauseOnHover: true,
slideshow: true,
});
});
});
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
} function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<body class="twoColLiqRtHdr" onLoad="MM_preloadImages('images/top_dokkiri3_on.jpg')">
<div id="left"><img src="images/top_title.jpg" width="339" height="80" class="left2"></div>
<div id="container">
<div class="flexslider">
<ul class="slides"> ここにスライドさせる画像を配置します。「img番号」名が管理しやすい。
<li><img src="img4/img1.jpg" /><p class="flex-caption">画面にマウスオーバーで停止|画面左右の < > 又は●をクリックで再開します</p></li>
<li><img src="img4/img2.jpg" /><p class="flex-caption">画面にマウスオーバーで停止|画面左右の < > 又は●をクリックで再開します</p></li>
<li><img src="img4/img3.jpg" /><p class="flex-caption">画面にマウスオーバーで停止|画面左右の < > 又は●をクリックで再開します</p></li>
<li><img src="img4/img4.jpg" /><p class="flex-caption">画面にマウスオーバーで停止|画面左右の < > 又は●をクリックで再開します</p></li>
</ul>
</div>
lightbox 最新版「lightbox」の設置と操作は簡単。
ホルダー名がダブらないよう新規「lightbox」を作成。ダウンロードした「lightbox2-master」の「dist」から「CSS」「images」「js」を貼り付ける。→ 詳しい設置方法 「/body」直前に下記のJavascriptを設置するのが肝です。Safariはバージョンによって未対応です。
<script src="./js/lightbox.js" type="text/javascript"></script>
<script> lightbox.option({ 'fitImagesInViewport' : true, 'wrapAround': true }) </script> </body>
ページの「head」内に以下の「Javascript」を設置。
<script src="lightbox/js/lightbox.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> googleのajaxのほうが便利です。
操作は画像に「」へのリンクを貼るだけ。下記の「rel="lightbox"」が拡大の記述。「titile=""」がキャプション。imege1は識別用で任意。
<a href="images/acanthus/cake3L.jpg" data-lightbox="image1" data-title="Cake3 <a href='http://www.google.com/'>Search Google</a>"> titile内の文字にリンクを貼るには「data-titile」内にhref。
<img src="images/acanthus/cake3_off.jpg" width="133" height="177"></a>
画像をスワップ(マウスオーバーで着色など)する場合の記述。
<a href="images/acanthus/cake3L.jpg" onMouseOver="MM_swapImage('Image1','','images/acanthus/cake3_on.jpg',1)" onMouseOut="MM_swapImgRestore()" data-lightbox="image1" data-title="Cake3 <a href='http://www.google.com/'>Search Google</a>"><img src="images/acanthus/cake3_off.jpg" width="133" height="177" id="Image1"></a>
clearfloat 画面レイアウトを締めるCSS。
clearfloatは通常「footer」の直前に記述することで「ここが最後」であることを表示するCSS。
.clearfloat { /* このクラスは、div またはブレークエレメントに適用される必要があり、また、フローティングエレメントが完全に含まれているコンテナの末尾の直前にある最後のエレメントである必要がある */
clear:both;
height:0;
font-size: 14px;
line-height: 0px;
}
プルダウンメニュー 2層以下のページ数が多い場合はプルダウンメニューを導入。
面倒なScriptを導入するよりCSSだけでプルダウンメニューを作成したほうが楽。→ 見本と作成方法 この記述をコピペして編集するのが最短です。
Excelのhtml保存 再編集可能。アップする時は関連フォルダも同時アップする。
Excelファイルをweb保存(html)する最大のメリットはExcelで開いて再編集できること。その分事前の書式設定やサーバーにアップする時には要注意です。
1.情報内容が正確に表示されるよう書式設定を慎重に。通常のhtmlは文字列(全角・半角)のみですが、Excelは特殊な文字を扱うので数値や価格や分数等の扱い重要。すべて確認設定したものをテンプレートにすること。
2.同様、レイアウトに関してもExcelとWebでは表示が違る。見やすいよう特に「インデント」「縦の中央揃え」は必須。
3.Excelデータを「wevページとして保存」での肝はhtmlファイルと関連ホルダの二つが生成されるので、二つ同時にアップする必要があること。保存名は万が一の文字化けや不都合を防ぐためスペースを詰めておくこと(例:「Aula Bobal 13.x l→ AulaBobal13.html」。更にファイル名の拡張子は「.htm」ではなく「.html」とすること。
Excelのハイパーリンク設定 設定済のセルをコピペ編集。ファイル名の工夫が肝。
一般的にはリストファイルをExcelで開いてリンクを貼りたいセルを右クリック →「ハイパーリンク」→「アドレス」にURLを直接入力するがセルには直接コピペができないのでこの方法は面倒です。そこで設定済のセルをリンクを貼りたいセルにコピペ →右クリックで「ハイパーリンクを編集」→ URLの末尾だけ編集。しかし大量のセルがある場合は大変。そこでウルトラC。ハイパーリンクを貼りたいセルが列で連続している場合は2種類の方法があります。
①URLが同じならセルの隅を掴んでポインタマークが「+」に変わったら該当セルまでそのまま下にドラッグ。左指を離して確定。ここで注意すべきはドラッグ途中にセルの内容が表示されるので、同じ内容か連番になるかを確認。
②URLが違う場合はCtrlキーを押しながらドラッグするとセルのURLも自動的に連番になる。「連番」とは例えば上のセルが「AgriFactory/AulaBobal13.html」ならドラッグすると「AgriFactory/AulaBobal14.html」となるような仕組み。
肝はファイル名の付け方。特に仕様表のような大量のファイルをリンク先にする場合は、ファイル名の最後を連番にする。ページ内の特定の箇所にリンクを貼る場合も同様です。
ページ内の特定の箇所にリンクを貼る 設定済のセルをコピペ編集。ファイル名が肝。
リンクを貼りたい箇所の文字列か画像を選択してid名をつけて(例:id=link1)これをリンク先として呼び出す。実際のタグは<span class="redTag" id=PDF></span>でも<p id=PDF></p>など文字列や画像をタグ<>で囲むだけでリンク完了。但しこの方法は最新の「html5」に対応しているブラウザでないと反応しません(大半は問題なし)。貼る箇所が多く、性質が同じ内容なら箇所名も「連番」にしておくと修正・管理が容易(例:id=link1、id=link1~id=link10など)。
リンク先例:<span class="redTag" id="link1"> ページ内の特定の箇所にリンクを貼る </span>
リンク元例:<a href="#link1">ページ内の特定の箇所にリンクを貼る</a>
:<a href="www.timeart.co.jp/project/techinical_memo.html#link1">フルパスでのリンク</a>
PDFファイルを編集する リンクを貼るのは簡単。まず無料ソフトをダウンロード。
無料ソフトの「PDFXChangeViewer」を使えば簡単にPDFファイルにリンクを貼ったり付箋をつけられる。まずファイルをダウンロード → こちら。具体的な使い方は → こちらからに説明してある、最初にまごつくのは「手順」。「PDFXChangeViewer」を開いたらここにPDFファイルをドラッグします。そして
1.画面の一番上のメニューにある「ツール」タブをクリック。「ツール」→「リンクツール」→「短形リンクツール」とクリック
2.リンクを貼りたい部分をドラックして選択。ドラックした手を離すとツール画面が開く。
3.「アクション」を選択。アクションリストの「追加」タブを選択。ここで「リンクの種類」を選択。
4.ここでリンクの種類が出る。リンクは同じファイルの別の場所へも、他のWebページにも貼ることが可能。
■このドキュメント内のページへ行く → 2.2.3.1へ
■別のドキュメント内のページへ行く → 2.2.3.2へ
■Webリンクを開く→ 2.2.3.3へ この場合はリンク先のURLを入れるだけ。
■ファイルを開く→ 2.2.3.4へ
画層を自動縮小する スマホで画像がはみ出るのを防ぐにはimgで以下のCSSを指定。
リキッドレイアウトでの落とし穴。スマホで見た時に画像がはみ出るのは画像サイズがパソコンのままになっているから。これをスマホで見た時に自動で縮小させるには<img>に以下のコードを加えるだけ。
img {
max-width : 100% ;
height : auto ;
}
デバイスもウエブ規格も目まぐるしく進化しています。この忘備録は製作当時の記録なので、応用には最新の情報を抑えて下さい。