
一口に文字と言っても「コピー」や「広告」はプロの領域。但し、カタログやチラシやPOPなど直接利益に結びつく「商材」に限っては発想に勝るアマがプロを凌ぐことがあります。マーケティング理論も不要。「客の視点」でプロの作品や雛形や素材を編集・加工するだけ・・・極めるのは「アレンジ」の技です。

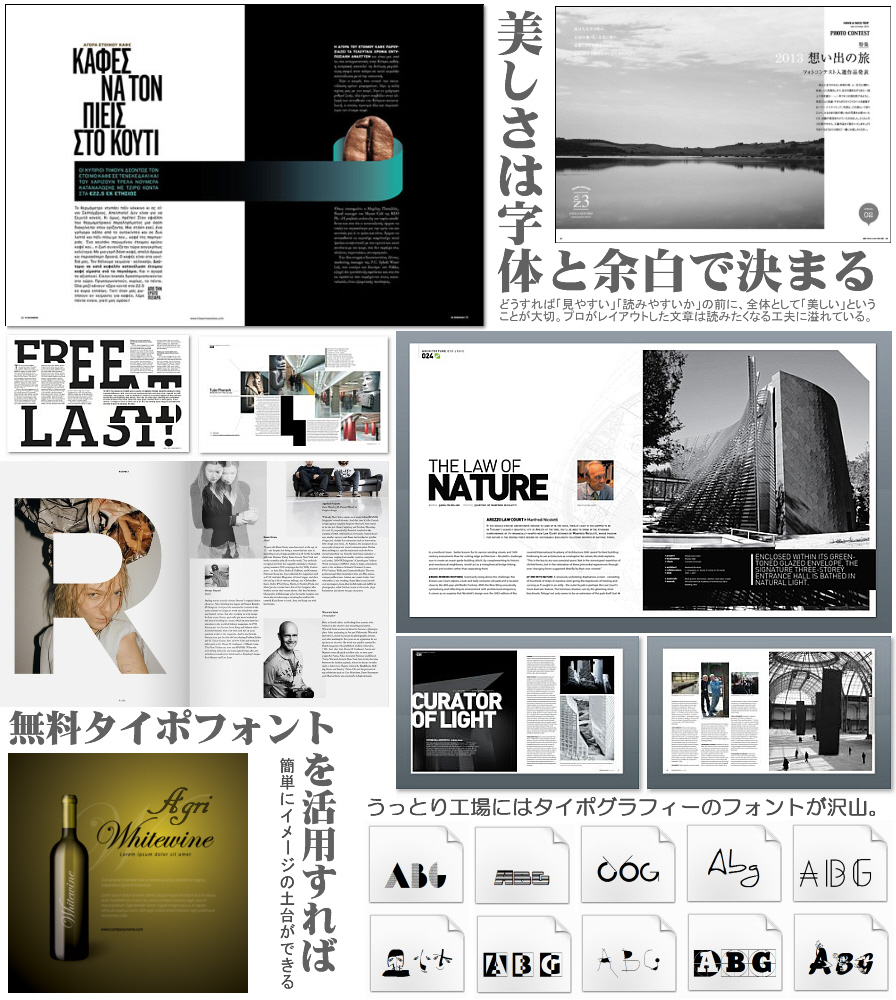
知る 美しい紙面(画面)は読む気にさせる。プロの広告レイアウトに学ぶ余白と字体

知る 「見せる」「読ませる」「買わせる」・・・目的と媒体で文字の役割を変える。

1.見せる文字・美しい文字。図形と組合わせ/ 文字自体を図形化する。
| 図形化文字は単独で使う。 | 素書体だけでも作品はできる。フォントやタイポも活用。 |
 |
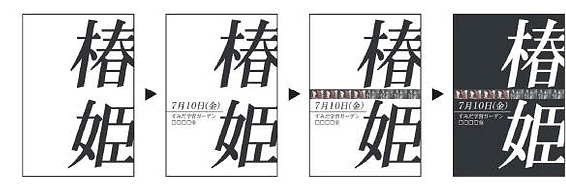
 画像素材がない場合にはアイキャッチとなる文字を極端に拡大してデザイン化する方法があります。変形や効果、微妙な調整を考えるとイラレ(Illusarator)は必須ですが、印刷目的ではない画面表示だけなら画像ソフト(Picture Publisher)でも充分。文字をアウトライン化(パス)してグラデーションを始めとする様々な効果をつけることもできるが、やり過ぎるとパチンコかスーパーのチラシになる。まずは字体だけで勝負することがセンスを養うことになります。サイズのメリハリだけでなく、濃度のメリハリでも見栄えのいい表現となる。まずはプロの作品を真似するのが一番の近道。プロだって誰かの作品を真似して成長しているのです。 |
| ロゴや広告で文字と図形と組み合わせる場合には、文字自体は加工しないで字体に拘るのがコツです。 | 「フィルタ」と「効果」の違い:イラレに慣れないうちは、うっかり文字装飾をフィルタで処理して後から編集できないことがある。編集する予定なら「効果」を使う(アピアランス)。更に個別に編集するなら「分割」を選択しましょう。 |
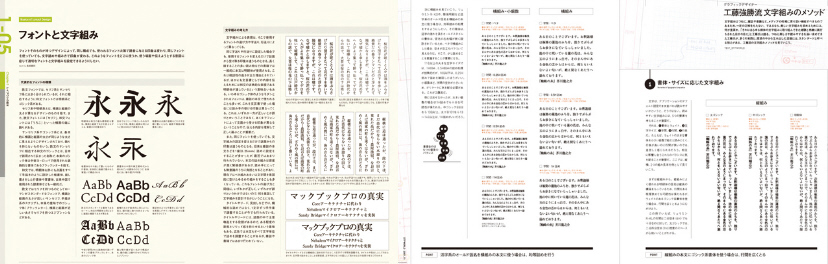
2.「読ませる」の前に「読みやすい」工夫。基本は「文字組み」 知る 文字中心の印刷物では段組/文字組みが読みやすさを決める。広告やチラシ類とは基本が違う。
印刷用文字組みは先人達が試行錯誤を重ねて生み出した法則がある。書店に行ってどんな本や雑誌を見ても全てこの法則に従っているのですぐ判る。但しそれ自体が商品である書籍と、商品を買わせようとメッセージを送る広告とでは、字体もレイアウトも違う。どこがどう違うのかは実例を見るに限る。あの手この手で「タイトル」「装丁」「帯のリード文」「背表紙」「並べ方」に工夫している書店はヒントの宝庫です。

印刷文字組みに関するお役立ちサイト ■知っているのと知らないのとではぐっと差がつく!文字組みの基礎
■読ませる文字組みと注目してもらう文字組み
■まとまって見える文字組みのコツ
■絵になるタイポグラフィー(欧文装飾フォント)ダウンロードメニュー
■Adobe公式 Illustrator日本語の書式設定
3.Webサイトでは、読ませるより「見せる工夫」と「操作性」が肝。 知る 閲覧環境と閲覧ソフトでは見え方が違う。Webの仕様を理解して可読性・安定性を重視。
印刷用の文字組みとWeb表示用文字レイアウトとは別物であることを理解していない人は多い。PC画面(ディスプレイ)は閲覧環境(仕様)によって「解像度(Windowsは96dpi、Macは72dpi)」も「文字=フォント(WindowsはMS系、Macはヒラギノ系)」も「表示規格」も違います。更に「IE」や「Firefox」「GoogleChrome」といって閲覧ソフトによっても見え方(字体・文字間隔・サイズ・改行位置など)も挙動(プログラム)も異なる。よって微妙なレイアウトは無理・無駄で逆に表示の不安定を招きます。そもそもWebで長い文章を読むこと自体が苦痛・・・まずは見て判る表示・疲れない表示方法を優先しましょう。

Webレイアウトに関するお役立ちサイト■Web製作者は知っておきたいWebサイトのレイアウト7選
■伝わるデザインの基本
■サンプルで見るプロデザイナーが使う10のセオリー
■ウェブサイトの設計図 ワイヤーフレームを活用しよう
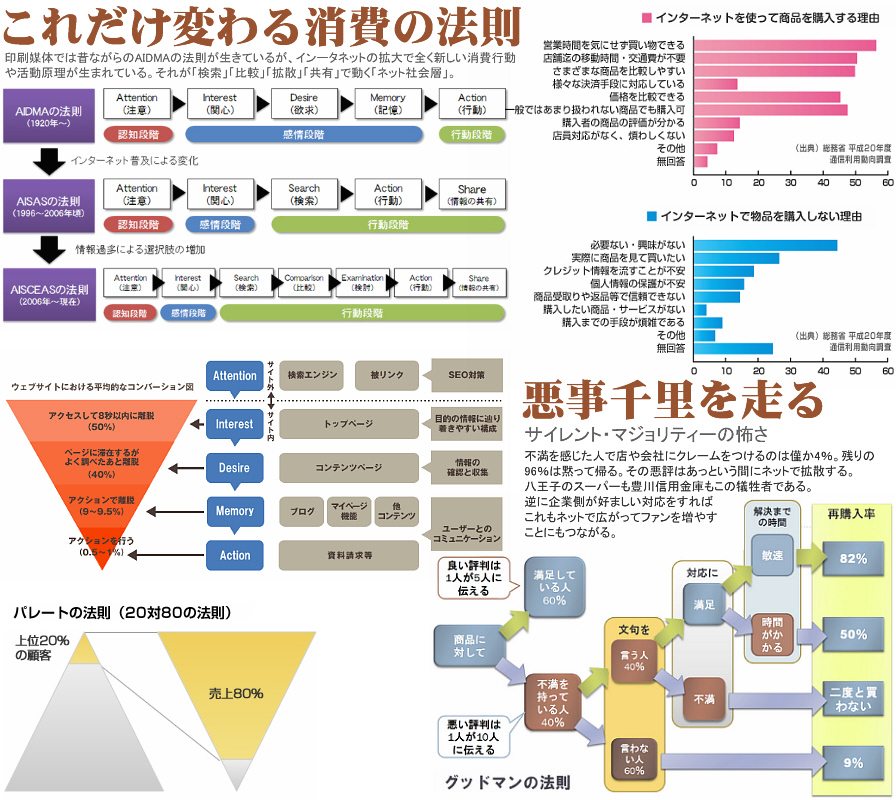
4.買わせるリード文とは(広告)。今も生きているAIDAの法則。 知る A(Attention)注意づけ・I(Interest)興味づけ・D(Desire)欲望づけ・A(Action)行動づけ。
お金を使ってもらうのが最終目的の販促商材の初めは「注意」・・・まずは「気付いて」もらわなければ話になりません。1秒で知覚を刺激して注意を惹きつける。印刷媒体なら文字通り「アイキャッチ」となる図形や画像・・・これはデザインの問題なのでプロの作品を参考にする。問題は興味を起こさせて伝えたい内容を読んでもらう段階。これだけは広告センスと文才が必要ですが「伝えたいこと」を箇条書きにして優先順序をつけるだけで効果はあります。更にお客さんの立場に立ったアマならではの斬新の発想は時にプロを上回ることも・・・。

5.買わせる展開とは(Web)。AISAS~AISCASへの妖し 知る A(Attention)注意・I(Interest)関心・S(Search)検索・A(Action)行動・S(Share)共有。
YahooやGoogleのような情報検索からTwitterやFaceBookのような情報共有まで原則無料で利用できるという恐るべき電脳世界の行方は誰にも判りません。少なくとも広告・通販を考えてもアナログな印刷媒体とは全く違うメカニズムで動いている。それが情報の「検索」と「共有」・・・「今までの受身の消費者から積極的な行動人になる」「アラブの春のようなネット市民が生まれる」・・・本当?Googleのいう「みんなの意見は案外正しい」も「そのみんなの意見はGoogleが提供しますよ」とも受け取れます。むしろ杓子定規・付和雷同・過剰反応社会を生む可能性もあります(なってる?)。防災や対テロに役立つ「ビッグデータ」も監視社会の裏返し・・・要するにこうした危なさ・怪しさを理解して「タダより高いものはない」ネットサービスを活用しましょう。

なぜかパレートの法則は組織にも当てはまる。利益の80%は20%の人間が稼いでいる。では残りの80%は不要かというと必要。これはアリの社会にもあって、本当に働いているアリは20%。残りの80%は働いているフリをしているか、一生働かない(20%)。不思議なことに働くアリが半減しても残りのアリから働き者が出てきて割合は維持される。因みに人は10人集まると一人の「変人」がいて、その変人が100人集まると一人の「奇人」がいる。その奇人が1000人集まると「怪人」が出る。社会のダイナミズムです。
AISASに関するお役立ちサイト以下、作業中。Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commod o porttitor, felis. Nam blandit quam ut lacus. Quisque ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.